Mağazanızdan ‘Powered By Shopify’ Nasıl Kaldırılır

Powered By Shopify’ Ne Anlama Geliyor?
‘Powered By Shopify ‘, çevrimiçi mağazamızın altbilgisinde (altta) gösterilen bir metindir ve izleyicilere sitenin Shopify’ın platformu aracılığıyla oluşturulduğunu bildirir.
Çoğu mağaza sahibi, birkaç nedenden ötürü mağazalarında bu mesajı istemez:
- Markanın amaçları – mağazamızda bir marka imajı oluşturmak için, ‘Powered by Shopify’ özelliğine sahip olmak, gerçek markalaşma etkisinden uzaklaşır.
- Shopify = Dropshipping? Potansiyel müşterilerimizin çoğu ‘Shopify’ı dropshipping ile yorumluyor (Shopify yalnızca stoksuz satış için olmasa da) Yani, stoksuz satış olmayan diğer sitelerde daha iyi fırsatlar bulabileceklerini düşünüyorlar.
- Estetik – temiz bir tema çoğu durumda daha iyi görünür ve çalışır. Altbilgi menüsünden ‘Powered by Shopify’ı kaldırmak, daha temiz bir web sitesi oluşturmanıza yardımcı olur.
‘Powered By Shopify’ Nasıl Kaldırılır
Altbilgi menünüzden ‘Powered By Shopify’ metnini kaldırmanın iki yöntemi vardır . Her seçeneğin üzerinden geçelim.
1. ‘Dili Düzenle’ Seçeneği Üzerinden
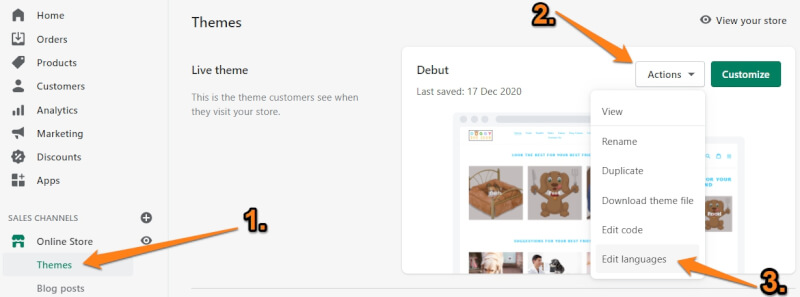
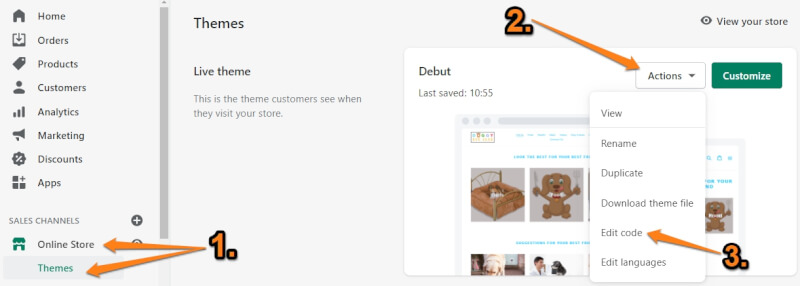
On Shopify Dashboard , gidin Online Store > Temalar .
Temanızın seçildiğinden emin olun. Ardından, İşlemler açılır menüsünü tıklayın ve Dilleri düzenle’yi seçin .

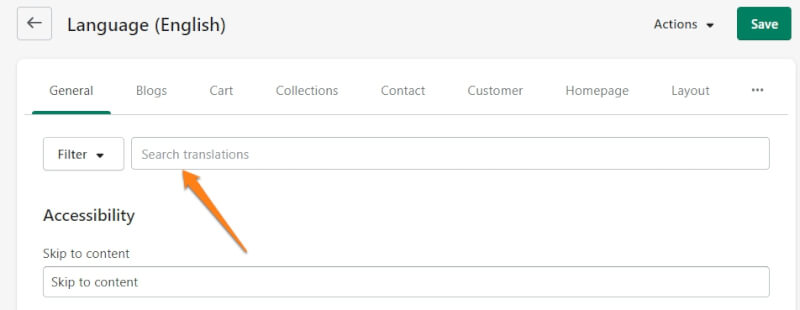
Bir sonraki ekranda, bir sürü metin alanı görmelisiniz.
Görmeniz gereken ilk metin alanı ‘Filtre’dir ve metin alanında ‘ Çevirileri ara ‘ görüntülenir .

Bu metin alanını ‘güçlendirilmiş’ yazmak için kullanın ve tarayıcıya sonuçları yüklemesi için birkaç saniye verin.
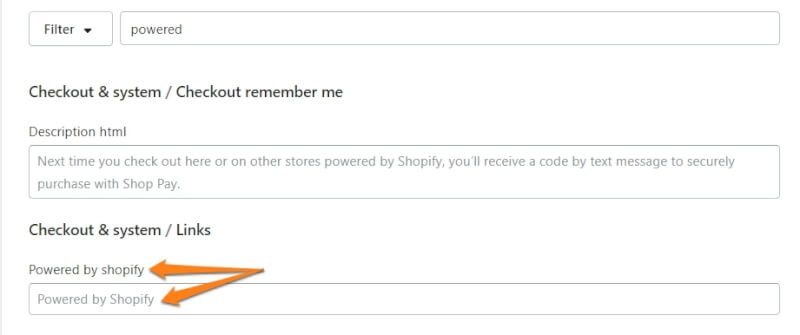
Sonuçlar yüklendikten sonra, aşağıdaki birkaç metin alanı, metin alanının dışında ve içinde “Shopify Tarafından Sağlanıyor” yazısını göstermelidir .

Artık tek yapmanız gereken, ‘Powered by Shopify’ metnini kaldırmak için metin alanına bir boşluk eklemektir .
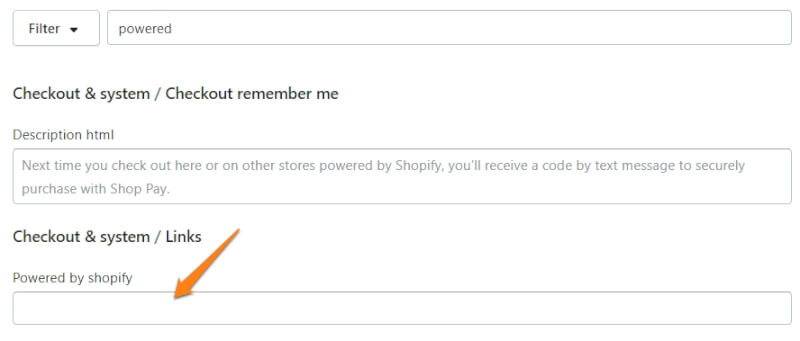
Bir boşluk ekledikten sonra, metin alanı boş kalmalıdır . Altbilgi menümüzdeki metni temizlediğimizi bu şekilde biliyoruz .

Ardından, ‘Kaydet’i tıklayın.
Web sitenize geri dönün, altbilgi menüsüne gidin ve ‘Powered By Shopify ‘ metninin kaybolduğundan emin olun. Hepsi bu kadar!
2. ‘Kodu Düzenle’ Seçeneği Üzerinden
Teknik becerilerine meydan okumak isteyenler için , HTML kodunu web sitemizden kaldırarak ‘Powered by Shopify’ı da kaldırabiliriz .
Bunu yapmak için Shopify Dashboard’da Online Mağaza > Temalar’a gidin .
Temanızın seçildiğinden emin olun. Ardından, İşlemler açılır menüsünü tıklayın ve Kodu düzenle’yi seçin .

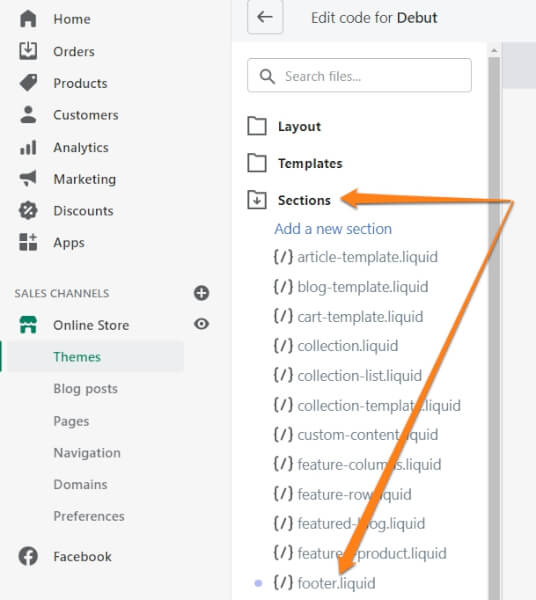
Ardından, sol sütunda ‘Bölümler’ klasörüne tıklayın. .Liquid dosya uzantılarının bir listesi görünecektir.
Aşağı kaydırın ve footer.liquid dosyasına tıklayın .

Daha hızlı bulmak için üstteki arama alanını kullanarak ‘ footer.liquid’ için de arama yapabilirsiniz .
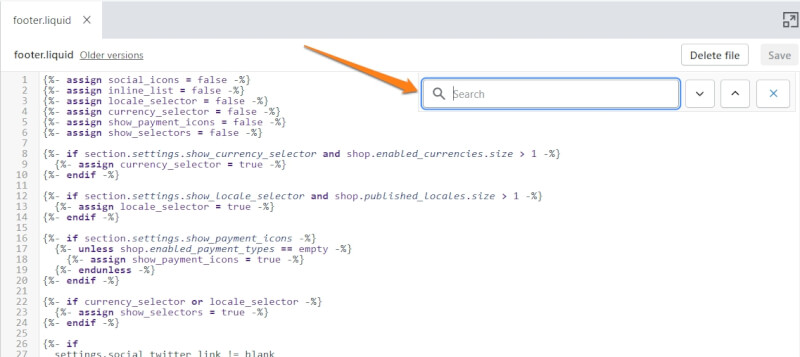
Dosyaya tıkladığınızda, footer.liquid HTML kodu sağda görünecektir. Bu HTML kutusunun içinde herhangi bir yere tıklayın.
Şimdi tarayıcınızda arama komutunu açın ( Windows : CTRL + F; Mac : Command + F).
HTML kutusunun içinde bir arama işlevi görünecektir.

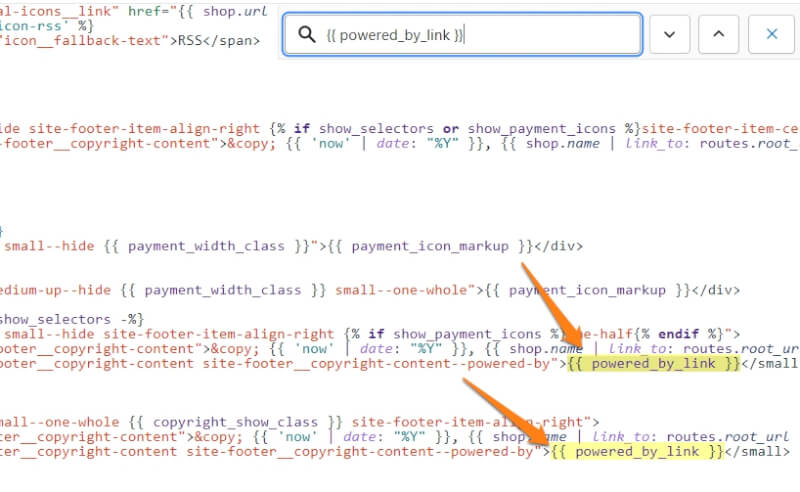
Metin alanında, şu terimi arayın: ” {{powered_by_link}} ” (tırnak işaretleri olmadan).
Sonuçlardan, içinde {{powered_by_link}} kodunu barındıran tüm HTML kod satırını silin .

Herhangi bir yanlış hareket yapmanın web sitesinin görünümü ve işlevselliği ile ilgili sorunlara neden olabileceğini unutmayın, bu nedenle doğru yaptığınızdan emin olun.
Temel HTML bilginiz yoksa, daha zahmetsiz bir kullanıcı deneyimi için ilk yönteme bağlı kalmak en iyisidir.
Satırlar silindiğinde, ‘ Kaydet’i tıklayın ve artık hazırsınız!

Eğitim Serilerimiz İçin: https://digitalmarketmentoring.com/?aff=213
Bizi Youtube’dan takip ederek ayrıcalıklardan yararlanın: https://www.youtube.com/channel/UCAqk72WWxsIezQqJxEgMf1w
İnstagram Sayfalarımız: