Shopify ile Çevrimiçi Mağaza Nasıl Açılır: Adım Adım Kılavuz


Başlamadan önce nelere sahip olmanız gerektiğine ve mağazamı oluşturmak için neyle çalışacağıma dair hızlı bir kontrol listesi:
- Bir iş fikri. Pek çok acı sos markası “şimdiye kadarki en sıcak acı sos” olmakla övündüğünden, örnek mağazam Kinda Hot Sauce’un yarı maceraperestler için harika lezzetli hafif acı soslar satmasının eğlenceli olacağını düşündüm . Henüz bir iş fikriniz yoksa, ilham almak için iş fikirleri listemize göz atabilirsiniz .
- Bir işletme adı. Namechk’i , kararlaştırmadan önce işletme adı fikirlerimin sosyal ortamda ve bir alan adı olarak mevcut olup olmadığını kontrol etmek için kullandım . Bazı .com URL’lerini bulmak zor olduğundan , etki alanı olarak kindahotsauce.shop ile gittim . Mağazanıza ne diyeceğinizi bilmiyor musunuz? Alan adını nasıl seçeceğinizi öğrenin veya Shopify’ın ücretsiz alan adı oluşturucusunu deneyin .
- Bir logo. Akıllı, yaramaz, cesur ve baharatlı (hafif bir acı sos şirketi için yanak dili) bir “meydan okuyucu marka” için bu logoyu bulmak için bir tasarımcıyla çalıştım . Şeffaf arka plana sahip bir .png dosyası hazırladım, böylece kaliteyi kaybetmeden yeniden boyutlandırmak daha kolay. Kendi logonuzu oluşturmak için rehberimizi ücretsiz olarak veya bir tasarımcı kiralayarak takip edebilirsiniz .

- Satılacak ürünler. Shopify mağazanızda fiziksel ürünler, dijital ürünler veya hizmetler satabilirsiniz. Ürünlerim gerçek değil, ancak onları gerçekçi hale getirmek için elimden gelenin en iyisini yaptım. Kinda Hot Sauce mağazasına dört ürün ekleyeceğim: Hot Enough Habanero, Born to Be Mild Thai Chilli, The Friendly Ghost Pepper ve üç paketli acı sos paketi. Henüz satılacak herhangi bir ürününüz yoksa karlı bir ürün fikrini nasıl bulacağınızla ilgili kılavuzumuzu okuyabilir veya Shopify’da bulunan birçok ürün tedarik uygulamasından birini kullanabilirsiniz .
- Fotoğraflar. Temiz ürün fotoğrafçılığı, elinizden gelenin en iyisini yapmanıza yardımcı olur. Acı sos şişelerimin maketlerini beyaz bir arka planda ve yaşam tarzı görüntüleri için bazı stok fotoğraflarla birlikte kullanacağım. Bütçeniz kısıtlıysa, yalnızca bir akıllı telefon kamerasıyla bile kendi ürün fotoğraflarınızı çekebilir veya kendi özel yaşam tarzı fotoğraflarınızı çekene kadar ücretsiz stok fotoğraflarını kullanabilirsiniz .

1. Ürünlerinizi ekleyin
Satın alınacak hiçbir şey olmayan bir çevrimiçi mağaza nedir? Ürün eklemek, yaptığınız ilk şeylerden biri olmalıdır, çünkü ürünleriniz, web sitenizin etrafındaki görünümünü ve hissini tasarlayacağınız şeylerdir.
Yeni Shopify mağazanızda, ilk ürün listenizi oluşturmak için Ürünler> Ürün ekle’ye gidin .

Bu sayfada vereceğimiz birkaç karar var, bu yüzden bunları adımlara ayıralım.
Ürün başlığınızı ve açıklamanızı yazın
Ürün sayfaları, müşterilerin bir ürün hakkında bilgi edinmek ve onu satın alıp almamaya karar vermek için gittikleri yerdir. Ayrıntılar önemlidir ve fiyatlandırmadan boyutlandırmaya, metin veya görseller aracılığıyla doğru bilgileri doğru şekilde paylaşmak büyük fark yaratabilir. Neleri dahil edeceğinizden emin değilseniz, ilham almak için pazarınızdaki diğer çevrimiçi mağazalara bakabilirsiniz.
Kişisel ürün başlığı o ürünün ne olduğu açık yapmalıdır. Bu, müşterilerin mağazanıza göz atarken görecekleri ve kataloğunuzda aradıklarını bulmalarına yardımcı olacak şeydir. Kısa tutmaya çalışın ve diğer belirli bilgileri veya renkler veya bedenler gibi ürün seçeneklerini ortaya çıkarmak için ürün açıklamanızı veya varyantlarınızı (daha sonra daha fazlası için) kullanın.
İlk ürün başlığımız için, sadece amiral gemimiz olan acı sosumuz Hot Enough Habanero adını kullanacağız.
Ürün açıklamaları ürününüzü tanımlar ve satar. Aynı zamanda yazarlar için ortak bir engel kaynağıdırlar. İyi haber, ilgi çekici bir ürün açıklaması yazmak için profesyonel bir metin yazarı olmanıza gerek yok. Sadece yapmanız gerekenler:
- Kiminle konuştuğunuzu bilin. Ürününüzü satın alırken kendinden emin hissetmek için müşterinizin bilmesi gerekenleri düşünün ve açıklamanızda bunu belirtmeye çalışın.
- Teşvikleri vurgulayın. Cömert bir iade politikası veya ücretsiz gönderim sunuyor musunuz? Ürünleriniz çevre dostu mu? Hangi özelliklerin, avantajların ve tekliflerin gerçekten önemli olduğunu düşünün ve tüylerden kurtulun. Birçok mağaza, bu satış özelliklerini ürün sayfalarında hızlı bir şekilde iletmek için metin ve simgeleri karıştırır.
- Sık sorulan soruları veya itirazları önceden tahmin edin. Bir müşteriyi satın almakta ne tereddüt edebilir? Yanlış bedeni satın almaktan korkuyorlar mı? Alerjileri olması durumunda ürünlerinizin nelerden yapıldığını bilmeleri gerekiyor mu? Ürünlerinizin etik olarak üretildiğini bilmeleri gerekiyor mu?
- Metninizin taranmasını kolaylaştırın. Kısa paragraflar, madde işaretleri, alt başlıklar, kalın metin vb. İle açıklamalarınızın okunmasını kolaylaştırın. Ardından, bir ziyaretçinin ihtiyaç duyduğu bilgileri ne kadar hızlı çıkarabileceğini kendinize sorun.
- Müşterilerin ürününüzü kullanırken kendilerini görmelerine yardımcı olun. Müşteriler ürünlerinizi tadamaz, hissedemez, dokunamaz veya deneyemez. Ürün fotoğraflarının dışında, kullandığınız malzemeleri bir beden tablosu dahil listeleyerek veya nasıl yapıldıklarına dair hikayeyi paylaşarak ürünlerinize hayat verebilirsiniz – hepsi ürününüze bağlıdır.
Acı sos gibi bir ürün için, müşterilerin satın alırken özellikle şu ayrıntıları önemsediğini güvenle varsayabiliriz: malzemeler, lezzet, miktar, ne kadar baharatlı ve neyle iyi eşleşir. Bu nedenle, tüm bu bilgileri mağazamın ziyaretçileri için bir bakışta erişilebilir hale getirmek için elimden gelenin en iyisini yaptım.

Ürün fotoğraflarını veya diğer medyayı yükleyin
In Medya fotoğrafları, GIF, videolar, hatta 3 boyutlu modeller: Ürün sayfasının bölümüne, size ürünler hakkında daha zengin detaylar paylaşmasına yardımcı olur herhangi bir görsel medyayı yükleyebilirsiniz.
Sunum her şeyi değiştirir. Müşterilerin ürününüze sahip olduklarını hayal etmelerine yardımcı olun. Eylemde görmelerine veya kendi alanlarında gururla sergilenmelerine yardımcı olun. İşte hatırlamanız gereken birkaç nokta:
- Ürünlerinizi en iyi şekilde aydınlatan yüksek kaliteli fotoğraflar kullanın. Bulanık veya düşük çözünürlüklü görüntülerden kaçının.
- Tüm fotoğraflarınızın aynı boyutta görünmesi için ürün fotoğraflarınız arasında aynı en boy oranını (yani genişlik ve yükseklik oranı) korumaya çalışın. Bu tutarlılık, mağazanız için daha temiz, daha profesyonel bir görünüm yaratır.

- Bütçeniz kısıtlıysa , modern akıllı telefonların çoğu yüksek kaliteli ürün fotoğrafları çekebilir ve bunlara rötuş yapmak için ücretsiz fotoğraf düzenleme araçlarını kullanabilirsiniz ( arka planı ücretsiz olarak kaldırmanızı sağlayan remove.bg gibi ).
- Bir görüntüyü yükledikten sonra, kırpma ve yeniden boyutlandırma gibi temel düzenlemeleri yapmak için üzerine tıklayabilirsiniz. Fotoğraflarınızı göremeyen kişilere açıklamak için erişilebilirlik için Alternatif Metin’i de düzenleyebilirsiniz. Örneğin, görme bozukluğu olan herkese yardımcı olmak için “Kinda Hot Sauce’dan 150ml’lik bir Hot Enough Habanero şişesi” yazdım.
Beyaz zemin üzerine acı sos şişesinin tek bir fotoğrafını kullanacağım. Ancak, müşterinin giyim veya mücevher gibi daha fazla görsel bilgiye ihtiyaç duyabileceği ürünler için, ek açılar veya ayrıntılar sunan birden çok fotoğraf kullanmak, müşteri güvenini artırmaya yardımcı olabilir .

Fiyatınızı belirleyin
Şimdi ürününüz için liste fiyatını belirleme zamanı. Bu, müşterilerin ürününüzü satın almak için ödeyecekleri tutar.
İsteğe bağlı olarak, özellikle bir satış durumunda, ürünün genellikle neye mal olacağını bildirmek için Fiyatta karşılaştır alanını kullanabilirsiniz. Örneğin, üç paketli acı sosumuzu satın alırken tasarruf etmek isteseydik, buraya üç şişenin orijinal fiyatını girebilirdik. Bununla birlikte, özellikle algılanan kaliteyi ucuzlatabileceği için, özellikle birinci sınıf ürünler satıyorsanız, bunu iyi bir neden olmadan kullanmamaya dikkat ediyorum.
Madde başına maliyet alanında da isteğe bağlıdır. İsterseniz, tek bir ürün için kar marjınızı takip etmek için kullanabilirsiniz. On Shopify planı veya daha yüksek, bu sizin içinde kar izlemenize izin verir kar raporunda .

Bazı istisnalar olsa da, mal ve hizmet satan işletmeler, birileri onlardan her sipariş verdiğinde vergi toplamak zorundadır, bu nedenle bu kutuyu işaretleyip vergi ayarlarımızı daha sonra yapılandıracağız.
Basitleştirmek için, ürün başına maliyetimin veya bir şişe üretme ve paketleme maliyetimin 5 $ olduğunu varsayacağız. Her bir şişeyi 15 dolara satarsam, indirim ve pazarlama için biraz alan bırakan sağlıklı bir marj yapmış olurum.
Pazarlamaya başladıktan sonra öğrendiklerinize göre fiyatlarınızı her zaman yeniden ziyaret edebilir ve ayarlayabilirsiniz. Müşterilerin aslında ürünleriniz için daha fazla ödeme yapmaya istekli olduğunu keşfedebilir veya maliyetleri düşürmek ve aldığınız her siparişin ortalama değerini artırmak için yaratıcı yollar bulabilirsiniz.
Envanter
Stoksuz satış yapıyor olsaydık veya talep üzerine baskı hizmeti kullanıyor olsaydık, envanteri takip etmemiz gerekmezdi. Ancak Kinda Hot Suces kendi acı sosunu ürettiğinden, sattığından ve gönderdiğinden, siparişler gelmeye başladıkça her sosta ne kadar kaldığımızı ve daha ne kadar üretmemiz gerektiğini öğrenmek için Shopify’daki envanteri takip etmek istiyoruz.
İlk kez çevrimiçi satış yapıyorsanız, burada birkaç bilmediğiniz terim görebilirsiniz, bu yüzden bunları hızlı bir şekilde inceleyeceğiz.
- SKU. Belirli ürünler ve varyantlar için envanterinizi izlemek ve yönetmek için bir stok tutma birimi kullanılır. Rakamları veya harfleri kullanarak, bir bakışta tam olarak ne olduğunu belirlemenizi kolaylaştıran tutarlı bir sistem oluşturun (örneğin, MHS-HEH bana bunun orta boy acı sos Hot Enough Habenero olduğunu söylüyor).
- Barkod. Barkodlar (ISBN, UPC, GTIN, vb.) Genellikle ürünleri yeniden satıyorsanız veya daha kolay envanter yönetimi için öğelerinize taranabilir barkodlar eklemek istiyorsanız kullanılır. Kendi ürünlerimizi yaptığımız ve sattığımız için şimdilik boş bırakabiliriz.
- Miktar. Elinizde bulunan belirli bir ürünün ne kadarı budur. Envanteri tutan birden fazla konumunuz varsa ve bunları Shopify’da ayarladıysanız, bunlar burada görüntülenir. Durumda. Örneğime göre, her acı sos için 10 şişelik küçük bir parti ile başlıyorum ve envanteri tutmak için kendi alanımı kullanıyorum.

Ürünümden daha fazlasını yapmak uzun sürmediğinden, “Stokta kalmadığında satış yapmaya devam et” seçeneğini etkinleştirebilirim. Ancak, envanteriniz sınırlıysa veya tedarikinizi yenilemek daha uzun sürüyorsa, bu seçeneği kapatabilir ve öğeleri “Tükendi” olarak işaretleyebilirsiniz.
Nakliye
Gönderi bölümünde, kargo ücretlerini otomatik olarak hesaplayacak ve her sipariş için uygun kargo etiketlerini yazdıracak ayrıntıları gireceksiniz.
Kinda Acı Sos mağazam için “Bu fiziksel bir ürün” seçeneğini kontrol edip aşağıdaki bilgileri gireceğiz:
- Ağırlık. Tek başına bir şişenin ağırlığı. 0.5 lbs gireceğim.
- Gümrük bilgileri. Uluslararası satış yapmayı planlıyorsanız bu önemlidir. Kinda Hot Sauce Kanada’da üretilip gönderildiği için “Canada” yazacağız ve çeşniler için 21309 olan Uyumlaştırılmış Sistem kodunu bulmak için arama çubuğunu kullanacağız.
Müşterilerinize sunacağınız gerçek gönderim maliyetlerini ve seçeneklerini ayarlamak daha sonra bu eğitimde açıklanacaktır.

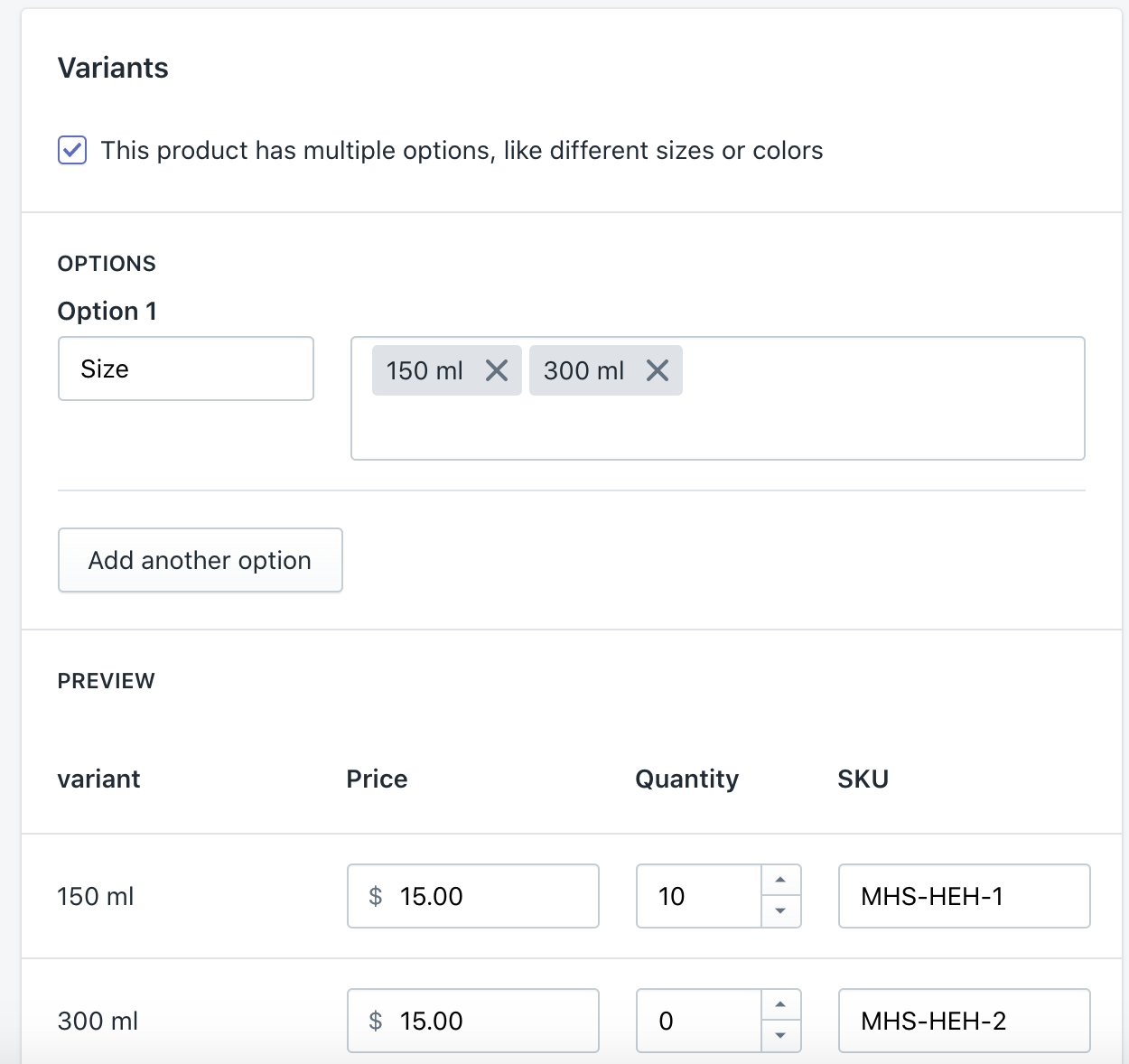
Varyantlar
Ürünlerim için varyantlar ayarlamayacağım, ancak yine de birçok Shopify mağaza sahibinin yaptığını belirtmek istiyorum.
Ürününüz, bedenler veya renkler gibi farklı seçeneklerle gelirse, her birini kendi ürünü olarak eklemek yerine, bunları aynı ürünün varyantları olarak ekleyebilirsiniz. Her varyantın kendi görüntüsü, fiyatı, takip edilen envanteri ve kendisiyle ilişkili ayrı ayarları olabilir.
Varyantlarla, örneğin farklı boyutlarda birden çok renk sunan ek ürün seçenekleri bile ekleyebilirsiniz.

Ürününüze varyantlar eklediğinizde ve sayfayı yenilemek için kaydet düğmesine bastığınızda , yukarıda ele aldığımız Medya , Fiyatlandırma , Envanter ve Nakliye bölümlerinin her bir varyant için ayarlanması gerekecektir.
Ürünümüz tek beden olarak geldiğinden ve herhangi bir çeşidi bulunmadığından bu bölümü yalnız bırakacağız. Bununla birlikte, aynı ürünün farklı çeşitlerini satıyorsanız, her çeşidi uygun ürün sayfası bilgileriyle düzenlediğinizden emin olun. Örneğin, farklı renkler sunuyorsanız turuncu varyant için turuncu bir tişörtün fotoğrafı.

Organizasyon ve ürün mevcudiyeti
Organizasyon bölümünde, ürünlerinizi bir arada gruplandırmaya yardımcı olmak ve mağazanızın ürün kataloğunu yönetmeyi kolaylaştırmak için etiketleyebilir, müşterilerin alışveriş yapması için ürünleri seçebilir ve belirli ürünlere kurallar veya indirimler uygulayabilirsiniz. Her bir etiketin ne anlama geldiği aşağıda açıklanmıştır:
- Ürün bulunabilirliği: Ürünlerinizi listelemek için Facebook Mağazaları veya Amazon gibi çok sayıda satış kanalı arasından seçim yapabilirsiniz, bunları daha sonra inceleyeceğiz. Şimdilik, ürününüzün “Çevrimiçi mağazada” mevcut olduğundan emin olun, yoksa ürün gizlenecektir.
- Ürün tipi. Belirli ürünleri tanımlamak için kullanabileceğiniz bir ürün kategorisi (ör. Tişört). Her ürünün yalnızca bir ürün türü olabilir. Sadece “Acı Sos” kullanacağız.
- SATICI. Bu, ürünün üreticisi, toptancısı veya üçüncü taraf satıcısıdır. Ürün listenizi satıcıya göre filtreleyebilirsiniz, bu da envanter siparişini hızlandırabilir. Kinda Hot Sauce üreticidir, bu yüzden satıcı olarak listeleyeceğiz.
- Etiketler. Etiketler, ürününüzle ilişkilendirebileceğiniz anahtar kelimelerdir. Müşterilerin çevrimiçi mağazanızın arama çubuğu aracılığıyla bulmasına yardımcı olmak için bir ürüne birden çok etiket ekleyebilirsiniz. Belirli bir koleksiyona belirli bir etikete sahip bir ürün eklemek gibi mağazanızdaki eylemleri otomatikleştirmek için etiketleri de kullanabilirsiniz. Henüz etiketleri kullanmak için herhangi bir nedenim olmadığı için bunu boş bırakacağım.
- Koleksiyonlar. Koleksiyonlar önemlidir. Ürünlerinizi belirli amaçlar ve hedef kitleler için organize etmenize ve seçmenize izin verir. Örneğin, bir giyim markası kadınlara yönelik ürünlere, erkeklere yönelik ürünlere, yaz indirimi veya yeni gelenlere dayalı bir koleksiyon oluşturabilir. Aynı ürün birden fazla koleksiyona dahil edilebilir. Daha fazla ürün ekledikten sonra koleksiyonlarımızı oluşturacağız.

Arama motoru liste önizlemesi
Arama motoru liste önizlemesi, bir sayfanın arama motoru sonuçlarında nasıl görüneceğini özelleştirebileceğiniz yerdir. Ayrıca, Google gibi arama motorları aracılığıyla ürünlerinizin keşfedilebilirliğini artırabileceğiniz yerdir.
Hedef müşterinizin sizinki gibi ürünleri aramak için hangi anahtar kelimeleri kullandığını biliyorsanız, zaman içinde arama motoru sonuçlarında görünme olasılığınızı artırmak için bunları bu bölümde çalıştırabilirsiniz.
İnsanların ürünlerimle alakalı anahtar kelimeleri ne sıklıkla aradığını ölçmek için ücretsiz bir anahtar kelime araştırma aracı olan Ubersuggest’i kullandım . Ürün sayfamda çalışmak isteyebileceğim anahtar kelimeler olarak “habanero sosu” (ayda 5.400 arama) ve “hafif acı sos” (ayda 590 arama) ve “orta acı sos” (ayda 50 arama) buldum.

Daha sonra SEO hakkında daha fazla ayrıntıya gireceğiz, ancak bu arada bu bölümü optimize etmek için bazı hızlı ipuçları:
- Sayfa başlığı. Sayfa başlığınızı, hedef anahtar kelimelerinizi içerecek şekilde yazın ve tıklanacak kadar kısa ve açıklayıcı olmaya devam edin. Bu ürünle en alakalı olduğu için “orta acı sos” a odaklanacağım. Arama sonuçlarında kesilmemesi için yapabiliyorsanız 60 karakterin altında olanları hedefleyin. Sayfa başlığım olarak “Yeterince Acı Habanero | Orta Acı Sos” kullanacağım.
- Açıklama. Bu alanı, arama yapanları arama sonuçlarında veya sosyal medyada ürününüzün bağlantısını gördüklerinde tıklamaya ikna edebilecek her türlü ikna edici bilgiyi ortaya çıkarmak için kullanın. Sayfa başlığımda sunulan bilgileri genişletirken kısa ve tatlı tutmaya çalışıyorum.
- URL ve tanıtıcı. Ürününüzü bulmak için arama motorlarını kullanan kişiler için bunu basit, benzersiz ve anlamlı tutun. “/ Yeterince-sıcak-habanero” kullanacağım.
İşimiz bittiğinde, neye benzediğini görmek için Kaydet’e tıklayıp ürün sayfamızı önizleyebiliriz. Renkler ve yazı tipleri gibi küçük ayrıntıları daha sonra mağazamızı özelleştirmeye başladığımızda değiştirebiliriz.
Mağazanıza eklemek istediğiniz her ürün için bunu tekrarlayabilirken, lansman yapmak için tüm ürünlerinizi eklemenize gerek olmadığını unutmayın.
Ürünlerinizi koleksiyonlar halinde düzenleme
Artık listelenmiş en az birkaç ayrı ürünümüz olduğuna göre, bunları Shopify’da Ürün> Koleksiyonlar altında koleksiyonlar halinde düzenlemeye başlayabiliriz .
Belirli bir hedef kitleyi (ör. Çocuklar için ürünler), bir temayı (ör. En çok satanlar) veya ürün kategorisini (ör. Aksesuarlar) hedefleyen ürünleri seçmek için koleksiyonlar oluşturulabilir. Ürünleri belirli koleksiyonlara manuel olarak eklemek veya fiyat, Etiketler veya diğer koşullara göre nelerin dahil edileceğini / hariç tutulacağını otomatikleştirmek isteyip istemediğinize karar verebilirsiniz.
Koleksiyonlar, aşağıdakiler gibi çeşitli amaçlara hizmet eder:
- Ana sayfanızdaki bir bölümde görüntülemek istediğiniz belirli ürünleri çekme
- Farklı kitlelerin kataloğunuzda hızlı bir şekilde gezinmesine yardımcı olmak için navigasyonunuzdaki veya ana sayfanızdaki ürün Koleksiyonlarına bağlantı verme
- Satışa sunmak istediğiniz öğeleri seçme (belirli Ürün Koleksiyonlarına indirim uygulayabilirsiniz)
Şimdilik orta sıcak soslarımız için bir koleksiyon oluşturacağım. Bunun nedeni, üç paketli paketi hariç tutarken yalnızca üç ayrı acı sos ürünümü dahil etmek istiyorum. Bu şekilde, bireysel tatları gösterebilir ve paketi ayrı ayrı vurgulayabilirim.
Bu Koleksiyon sayfasına geldiklerinde ziyaretçileri nasıl selamlamak istediğime göre Koleksiyon başlığını ve açıklamasını dolduracağım. Arama Motoru Önizlemesi, ürün sayfaları için izlediğimiz en iyi uygulamaların aynısı kullanılarak doldurulabilir. Çevrimiçi mağazanızın görünümünü ve tarzını özelleştirmeye başladığımızda Koleksiyonunuzu temsil etmesi için çekilecek bir Koleksiyon resmi de ayarlayabilirsiniz.

2. Çevrimiçi mağazanız için önemli sayfalar oluşturun
Şimdiye kadar ürünlere odaklandık. Ancak çevrimiçi mağazanızın, satın alacak ürünler bulundurmaktan daha fazlasını yapması gerekir. Alışveriş yapanların işletmenizi anlamalarına yardımcı olması, size güvenmeleri için nedenler sunması ve onları arayan müşterilere diğer önemli ayrıntıları sunması gerekir.
Bu sayfaların çoğunu Çevrimiçi Mağaza> Sayfalar altında oluşturabilirsiniz .
Tüm sayfalarınızın başlatılması için hazır olmasına gerek yoktur, ancak oluşturmak için en yararlı olanlardan bazıları şunlardır:
- İletişim sayfası . Bu sayfa, müşterilere soruları olduğunda size ulaşmaları için net yollar sunar veya onları SSS sayfası gibi yanıtlar bulabilecekleri bir yere yönlendirir.
- Hakkında sayfası . Bir Hakkında sayfası müşterilerle kişisel olarak bağlantı kurar, iş modelinizi açıklar ve / veya işinize başlama nedeninizi paylaşır. İkna edici bir Hakkında sayfası, yeni çevrimiçi mağazaların güvenini kazanmada uzun bir yol kat edebilir.
- SSS sayfası . Sık sorulan sorular sayfası, daha yaygın olan bazı müşteri desteği sorgularını hafifletmeye yardımcı olur.
- Politika sayfaları. Müşterilerin beklediği ve iade politikanız ve gizlilik politikanız gibi anlaşmazlıklar durumunda sizi korumaya yardımcı olabilecek ve Ayarlar> Yasal bölümünden ayarlayabileceğiniz belirli yasal sayfalar vardır .
Mağazamız için ve bu eğitimin amaçları doğrultusunda, bir Hakkında sayfasının (“Hikayemiz” olarak adlandırılır), bir İletişim sayfasının ve temel politika sayfalarının (Gizlilik Politikası, Nakliye Politikası ve Hizmet Şartları) nasıl oluşturulacağını gözden geçireceğiz. , ancak müşterinizin güvenini kazanmanıza yardımcı olacağını düşündüğünüz sayfaları oluşturabilirsiniz.
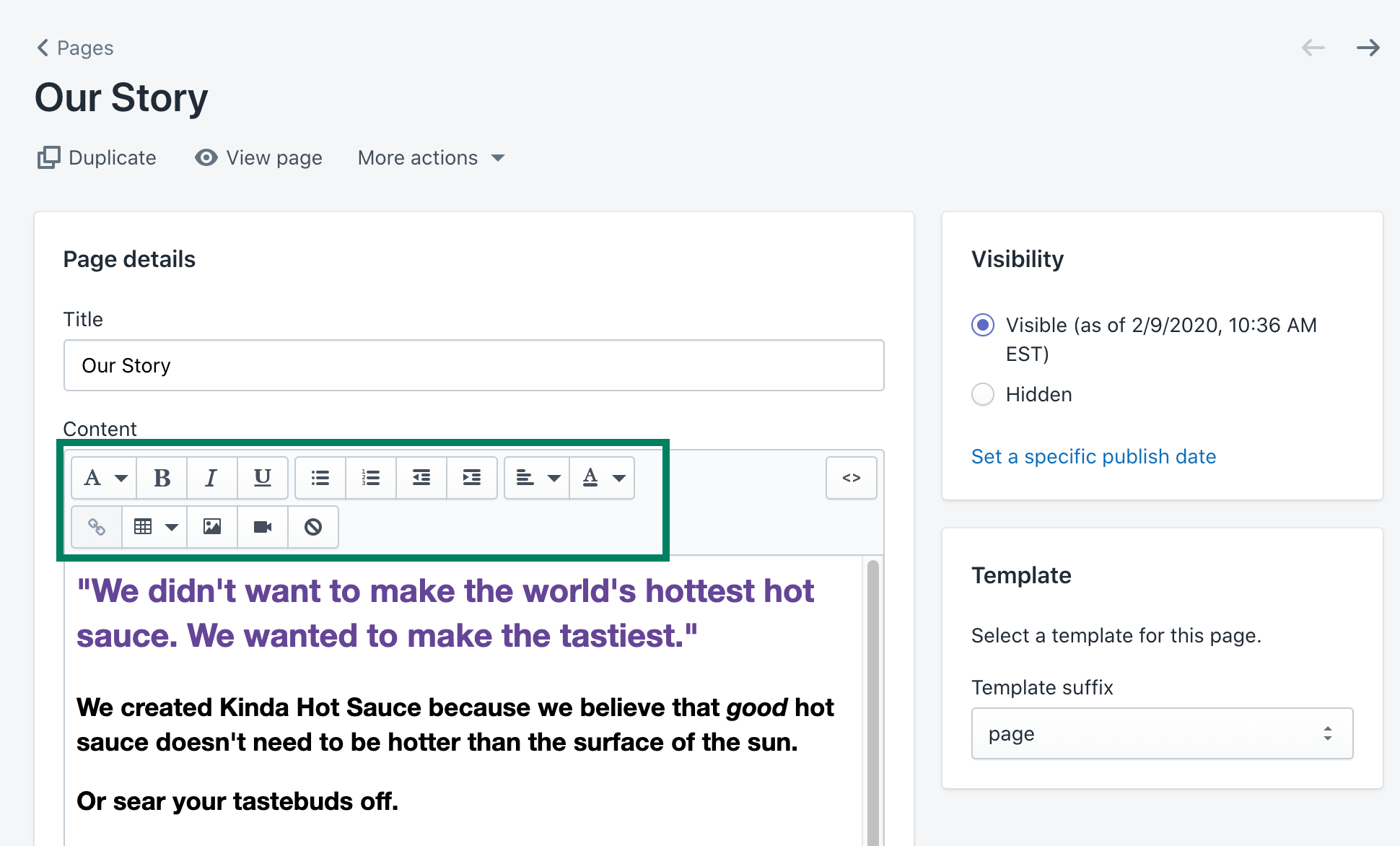
Hakkında sayfası
Hakkında sayfaları , küçük işletmelerdeki “küçükleri” kucaklamanın ve yeni bir mağaza olarak güven kazanmanın harika bir yoludur.
Kendinizi bir kurucu olarak tanıtan bir videonuz, ödüllere ve basın açıklamalarına bağlantılar, tedarik zincirinizi açıklayan resimler veya bu sayfanın müşterilerinize kim olduğunuzu ve neyle ilgili olduğunuzu söylemesine yardımcı olacak herhangi bir şeyi içeren bir videonuz olabilir.
Kinda Hot Sauce için, müşteriye felsefemizi ve işe başlama nedenimizi açıklayan bir mektup gibi yazılmış basit bir Hakkında sayfası oluşturacağız.
Birisi mağazamı ziyaret ettiğinde ve satın alma konusunda pek satılmadığında, daha fazla bilgi edinmek için Hakkında sayfamı ziyaret etmeyi seçerlerse, sevecen ve yürekten bir mesajla karşılanmalarını istiyorum.
Çoğunlukla metne güveneceğimiz için, kopyayı daha dikkat çekici hale getirmek için araç çubuğunda bulunan biçimlendirme seçeneklerini kullanacağım.

Ürünleriniz için yaptığınız gibi , sayfalarınızın Arama motoru listesi önizleme bölümünü de URL’nin ne olmasını istediğinize ve sayfanın arama motoru sonuçlarında nasıl görünmesini istediğinize göre özelleştirmelisiniz .
İletişim sayfası
Kişisel İletişim sayfası bir soru sormak ya da destek almak için müşteriler bakacağız budur.
Çoğu Shopify teması, kolayca bir tane oluşturmanıza izin verir. Yeni bir sayfa oluşturun , sağ taraftaki Şablon bölümüne gidin ve İletişim şablonunu seçin. Bu, sayfanıza bir form eklemelidir. Ardından, müşterilerin ilk önce kendi sorunlarını gidermelerine yardımcı olmak için müşterilerin iletişime geçmesine veya hatta SSS gibi diğer sayfalara bağlantı kurmasına yardımcı olacak bazı talimatlar yazabilirsiniz.

Desteği alışveriş yapan kişiler için daha da erişilebilir hale getirmek için yükleyebileceğiniz canlı sohbet uygulamaları da vardır .
Politika sayfaları
Politika sayfaları, çevrimiçi işletmeler için standart uygulamadır. Müşterilerinize, işinizi nasıl yürüttüğünüzü ve sizden ne bekleyeceklerini anlamaları için bir yer sağlarlar. Ayrıca, bir müşteri anlaşmazlığı durumunda sizi korumaya yardımcı olurlar.
Shopify’da Ayarlar> Yasal bölüm altında , işletmeniz ve yerel yasalarınıza göre özelleştirebileceğiniz şablonlar oluşturabileceksiniz:
- İade politikasi. İadeler ve değişimlerle ilgili politikanız nedir ? Müşterilerin ne kadar süreyle iade işlemi başlatması gerekiyor? Ürünün hangi durumda olması gerekiyor? Cömert bir iade politikası, müşterilerin sizden güvenle satın almalarına yardımcı olabilir.
- Gizlilik Politikası. Bir gizlilik politikası, müşterileriniz hakkında nasıl bilgi topladığınızı açıklar.
- Kullanım Şartları. Hizmet şartları politikanız, siz ve müşterileriniz arasında nasıl faaliyet göstereceğinizi ve hangi hakları saklı tuttuğunuzu belirten bir sözleşmedir.
- Nakliye politikası. Bir gönderi politikası, gönderi yaptığınız bölgeler için kargo maliyetleri, üretim süreleri ve teslimat hızları ile ilgili müşteri beklentilerini belirlemenize yardımcı olur.
(Lütfen bu şablonların yasal tavsiye olmadığını ve mağazanız için uyarlanması gerektiğini unutmayın.)
3. Çevrimiçi mağazanızı özelleştirin
Artık mağazamızda bazı ürünlerimiz ve gitmeye hazır bazı sayfalarımız olduğuna göre , Shopify’da Online Mağaza> Temalar’a gidip web sitemizin nasıl görünmesini istediğimizi düşünmeye başlama zamanı .
Bir tema seç
İlk adım, bir tema seçmektir: web sitemizi tasarlamak için başlangıç noktası olarak kullanabileceğimiz, mağazamıza yüklediğimiz bir şablon. Shopify Tema Deposu stilleri ve özellikleri kendi seti ile her iki ücretsiz ve ücretli temalar ev sahipliği yapmaktadır.

Bazı temalar daha büyük ürün katalogları için oluşturulmuşken, diğerleri tek ürünlü işletmeler için oluşturulmuştur. Diğerleri, restoranlar için Ekspres teması gibi belirli endüstriler veya işletme türleri için yapılır .
Mükemmel temayı seçerken göz önünde bulundurmanız gereken bazı önemli noktalar şunlardır :
- Her temanın birden fazla stili vardır, bu nedenle ürün kataloğunuzun ne kadar büyük olacağına ve mağazanız için istediğiniz estetiğe göre bir tema ve stil için alışveriş yaptığınızdan emin olun.
- Baktığınız temanın, sorguları otomatik olarak tamamlayan bir arama çubuğu veya basın açıklamalarını görüntüleyen bir bölüm gibi ihtiyacınız olan yerleşik özelliklere sahip olup olmadığını düşünün. Mağazanıza ek işlevler ekleyen ücretsiz ve ücretli Shopify uygulamaları da bulabileceğinizi unutmayın.
- Renklere veya yazı tiplerine göre bir tema seçmeyin. Bunların hepsi daha sonra özelleştirebileceğiniz şeylerdir. Hatta temanızı sizin için özelleştirmesi için bir Shopify Expert ile çalışarak gerçekten benzersiz hale getirebilirsiniz.
- Tek seferlik bir ücret karşılığında satın almadan önce ücretli bir temayı deneyebilirsiniz.
- Her şeyden önce, seçtiğiniz temaya bağlı kalmadığınızı unutmayın. Daha sonra fikrinizi değiştirirseniz, ürünlerinizi veya sayfalarınızı yeniden oluşturmak zorunda kalmadan diğer temaları önizleyebilir, mevcut mağazanıza yükleyebilir ve özelleştirebilirsiniz.
Debut ve Anlatı gibi birkaç ücretsiz temayla oynadıktan sonra , onu Brooklyn (Oyuncu tarzı) olarak daralttım , çünkü Kinda Hot Sauce’un küçük bir ürün yelpazesi var ve doğru ayakla başlatmak için pek çok özellik gerektirmiyor. Ürün ızgarasının modern düzenini, gezinme menüsünün basitliğini ve Brooklyn’in görsel markalaşmaya verdiği önemi beğendim.
Ana sayfanızı tasarlayın
Her tema, yeniden düzenleyebileceğiniz, ekleyebileceğiniz, kaldırabileceğiniz veya geçici olarak gizleyebileceğiniz bölümlerden oluşur. Bölümler, mağazanızın ana sayfasının sunumuna karar vermenize ve farklı düzenleri denemenize yardımcı olabilir.0:02
Ne zaman ana sayfa tasarımını belirleyen bir ana sayfa başarmak ve bunların belirli işletmenizi ne belirlemek gerekiyor hedeflerinizi düşünün:
- İlk kez gelen ziyaretçilere öncelik verin ve işletmenizin ne olduğunu ve ne sattığınızı hızlı bir şekilde anlamalarına yardımcı olun.
- Geri dönen ziyaretçilere yer verin ve aradıkları ürünlere ve sayfalara gitmelerini kolaylaştırın.
- Her kaydırma ile ürünlerinize ilgi duymaya ve işinize güvenmeye çalışın.
- Ziyaretçilerinizin satın alma niyetlerine göre seçmeleri için net yollar oluşturun. İşletmeniz hakkında daha fazla bilgi edinmek isteyen kişiler için bir Hakkımızda sayfasını veya ziyaretçilerin ilgilendikleri ürünleri kendi kendilerine seçmelerine izin vermek için çeşitli Koleksiyonlarınızı vurgulayabilirsiniz.
- Ana sayfanızı, ziyaretçilerinizin çoğunun mobil cihazlarında gezeceğini varsayarak tasarlayın.
Zaman içinde ana sayfanızı yeniden ziyaret edecek ve yeniden çalışacaksınız. Mükemmelliğin peşinde koşmanın, lansmanınızda ilerlemenizi engellemesine izin vermeyin.
Kinda Acı Sos için, bu Bölümleri aşağıdakileri yapmak için kullanacağım:
- Bunun neden tipik acı sos markanız olmadığını açıklayan akıllıca bir kopyayla hemen ilgiyi çekmek için slayt gösterisi (tek bir slayt ile) . “Dünyanın En Sıcak Acı Sosu Değil”, markamın ne hakkında olduğunu “Baharat bu güzel” sloganıyla iletirken beklentileri de kırıyor. Resmimin üzerinde görüntülendiğinde metnimin okunaklı olmasını sağlamak için bir kaplama ekledim ve Kaplama Opaklığını artırdım.
- Daha önce yaptığım Medium Hot Sauce koleksiyonundaki üç farklı acı sosun sergilendiği Öne Çıkan Koleksiyon . Ürünlerim hakkında cesur bir ifadeyle Slayt Gösterisinde yaratılan izlenimi genişleteceğim: “Lezzetli acı sosun ölümcül olması gerekmez”.
- Markamın konumunu özetlemek ve mağazamın Hakkında sayfasına bir bağlantıyla var olma nedenini ortaya çıkarmak için Metin İçeren Resim . Şimdilik logomu resmim olarak kullanacağım, ancak sizin, kurucunuzun bir fotoğrafını veya markanızı iyi temsil eden bir resmi kullanabilirsiniz.
- İnsanları e-posta listeme katılmaya ikna edecek haber bülteni . Mağazamı ziyaret eden herkes satın almaya hazır olmayacak. Onlara e-posta listemi seçmeleri için bir neden sunarak (bu durumda hafif baharatlı tarifler) mağazama trafik çekmeye başladığımda e-posta listemi oluşturabilirim.
- Belirsiz müşterilere 3’lü acı sos paketimi (ve elde edecekleri tasarrufları) vurgulamak için öne çıkan ürün . Bunu, ana sayfamın sonuna hiçbir şeyi tıklamadan kaydıran müşterilere satın almaları için son bir yol sunmak için son olarak koydum.
Ancak gelecekte, ana sayfamı “yeterince sıcak” tam olarak ne kadar sıcak olduğunu açıklayan bir Bölüm veya sıcak soslarımı içeren tarifleri paylaşan bir blog yazısı galerisi içerecek şekilde genişletebilirim. Pazarlamaya başlayana kadar ana sayfamda verdiğim kararların doğru olup olmadığından emin olamayacağım, ancak bu düzen konusunda kendimi iyi hissediyorum.
Kendi ana sayfanızı tasarlarken bilgiye acımasızca öncelik verin. Daha az, genellikle daha fazladır. Ana sayfanıza olabildiğince fazla girmeye çalışmak yerine, ziyaretçileri işletmenizde daha fazla satmaya yardımcı olacak destekleyici sayfalara yönlendirin veya önemli olmayan bilgileri açıklayın.
Gezinme menülerinizi özelleştirin
Başlık navigasyon menüsü, arabası, ve logosunu içeren sanal mağaza en üst alanında değişiklik yapacağımız bölümdür.
İnsanların web sitenizde yollarını bu şekilde bulacaklarından, çoğunlukla net bir gezinme menüsü oluşturmaya odaklanacağız.
Başlık bölümünde ayarlayabileceğiniz üç ana gezinme biçimi vardır:
- Ana yönlendirici. Bu, müşterilere sunmak istediğiniz ana gezinme yollarına öncelik verebileceğiniz en üst menüdür. Karmaşıklıktan kaçınmak için her öğenin altında alt menüler (yani açılır menüler) oluşturabilirsiniz.
- Altbilgi gezintisi. Burası, yeni ziyaretçilerin dikkatini dağıtabilecek, ancak yine de onları bulması gerekenler için erişilebilir olması gereken, önemli olmayan sayfalara bağlantılar tuttuğunuz yerdir. Çevrimiçi alışveriş yapanların çoğu, iade politikanız veya iletişim sayfanız gibi bilgiler için buraya bakmayı bilecektir.
- Arama. Ziyaretçilerin aradıkları şeye doğrudan gitmelerine yardımcı olmak için başlıktaki arama çubuğunu etkinleştirebilirsiniz. Bu, özellikle web sitenizde geniş bir ürün kataloğunuz ve birçok sayfanız varsa kullanışlıdır.
Başından itibaren çok fazla seçeneğe sahip insanları bunaltmak istemezsiniz. Bunun yerine, navigasyonunuzu, ziyaretçilerin yapmasını istediğiniz eylemlere öncelik verecek şekilde düzenleyebilirsiniz – elbette alışverişe odaklanarak.
Bir menü öğesi, ziyaretçileri aradıkları şeye göre kademeli olarak daha fazla seçenek beslemek için birden çok açılır seviyeye sahip olabilir. Örneğin, kadınlara yönelik ürünlere odaklanan tek bir menü öğesi altında birden fazla Koleksiyonu gruplayabilirsiniz; bu şekilde, sizinle alışveriş yapan erkekleri kendileri için olmayan seçeneklerle hemen bunaltmazsınız.
Kinda Hot Sauce için, aşağıdakileri yapacağım basit bir gezinme yapısı oluşturacağım:
- Orta boy acı sos Koleksiyonumu ve 3’lü paketimi bir “Dükkan” menü öğesinin altında gösterin.
- Hikayem ve SSS sayfalarını bir Hakkında menü öğesinin altına yerleştirin.
- Şimdilik, hedeflerime daha iyi hizmet eden başka bir menü öğesi bulursam ileride onu Altbilgiye taşıyabileceğimi bilerek İletişim sayfamı dahil et.
0:08
Ayrıca , web sitemin alt bölümünde önemli olmayan politika sayfalarımı göstermesi için Altbilgim için başka bir menü oluşturacağım .
İpucu 💡: Bağlantının altına URL yerine # girip altına eklemek istediğiniz alt menü öğelerini sürükleyerek bir sayfaya bağlantı vermeden bir açılır menü oluşturabilirsiniz .
Renklerinizi, tipografinizi ve diğer tema ayarlarınızı belirleyin
Renkler ve tipografi, çevrimiçi mağazanızın görsel kimliğinde büyük rol oynar. Çevrimiçi mağaza düzenleyicisindeki Tema Ayarları sekmesinin altında, renkler ve tipografi dahil olmak üzere genel çevrimiçi mağazanızın görünümünü ve hissini özelleştirebileceksiniz.0:03
Tasarımcı olmasanız bile, aşağıdaki ipuçlarını kullanarak iyi hissettiğiniz yazı tipi ve renk eşlemelerini yine de seçebilirsiniz.
Renkler için
- Renk psikolojisini ve farklı renklerin insanları nasıl hissettirdiğini düşünün (örneğin, kırmızı insanları acıktırır, sarı güvenliği gösterir ve morun asil bir niteliği olabilir).
- Ana sayfanızın düğmeler gibi önemli özelliklerini vurgulamak için kontrast kullanın.
- Beğendiğiniz renkleri ve bunlarla ilişkili onaltılık kodları bulmak için farklı renk paletleri arasında geçiş yapmak için Coolors gibi bir araç kullanın .
- İçgüdülerinizle gitmekten korkmayın veya şüpheniz varsa basit tutun (basit bir siyah beyaz renk şeması olsa bile).
Kinda Hot Sauce için aşağıdaki renk paletini buldum çünkü cesur ve renkli görünmesini istiyorum. Muhtemelen hepsini kullanmayacağım, ancak sevdiğim bir kombinasyonu bulmak için karıştırıp eşleştirmeye yetecek kadar var:
- # 392B58
- # FF0035
- # F7EE7F
- # 654597
- # 574AE2
Tipografi
- Mağazanızda kullanmak üzere iki yazı tipi (en fazla üç) seçmeye çalışın.
- Okunması kolay bir gövde yazı tipi seçin (Helvetica gibi sans serif yazı tiplerinin bir ekranda taranması genellikle daha kolaydır).
- Farklı yazı tipi eşleştirmelerini denemek için FontJoy gibi bir araç kullanın .
Mağazamız için iki yazı tipiyle işleri basit tutacağız:
- Başlıklar : Lora
- Vurgu metni : Roboto
- Gövde metni : Roboto
İpucu 💡: Tema Ayarlarınızdayken, tarayıcı sekmelerinde, yer imlerinde ve diğer konumlarda görüntülenecek simge olan bir Favicon (genellikle logomarkınız) ayarlayabilirsiniz . Bu sayfanın sekmesine bakarsanız Shopify logosunu görürsünüz. Bu bizim faviconumuz.
Ödemenizi özelleştirin
Tema Ayarları altında , ödeme sayfanızın görünümünü de özelleştirebilirsiniz. En azından logonuzu markalı bir his vermek için ödeme sayfanıza eklemek iyi bir fikirdir.
Gerekirse, ödeme ayarlarınıza tıklayarak (veya Ayarlar> Ödeme’ye giderek) ödeme işleminizin nasıl çalıştığını özelleştirebilirsiniz .

İşte ödeme işleminizle ilgili yapabileceğiniz seçimlerin hızlı bir özeti:
- Müşteri hesapları. Müşterilerin ödeme sırasında bir hesap oluşturmasını isteyip istemediğinizi seçebilirsiniz. Bu, toptan satış veya yalnızca üyelere özel bir mağaza işletiyorsanız yararlı olabilir. Ödeme deneyimimize gereksiz sürtünme getirmek istemediğimizden, bunu mağazamız için devre dışı bırakacağız.
- Müşteri iletişim. Müşterilerin sipariş verdikten sonra (e-posta veya SMS metin mesajları) sizin tarafınızdan nasıl iletişim kurulmasını istediklerini seçmelerine izin verebilirsiniz. Basit tutmak ve pazarlayabileceğim bir e-posta listesi oluşturmaya odaklanmak için şimdilik “Müşteriler yalnızca e-postayla ödeme yapabilir” seçeneğini seçeceğim.
- Form seçenekleri. Burada, ad veya şirket adı gibi ekstra bilgilerin gizli, isteğe bağlı veya ödeme sırasında gerekli olup olmadığına karar verebilirsiniz. Kinda Acı Sos siparişlerini yerine getirmek için tüm bu bilgilere ihtiyacımız olmadığından, çoğunu isteğe bağlı yapacağım.
- Sipariş düzenleniyor. Sipariş sürecini kolaylaştırmak veya ek bir onay adımı eklemek için seçenekler bulabilirsiniz. Müşterilere biraz zaman kazandırmak için fatura adresi olarak varsayılan olarak müşterinin gönderim adresini kullanırız ve adresler için otomatik tamamlamayı etkinleştiririz.
- Eposta pazarlama. Müşteri listenizi oluştururken, müşterilerin ödeme sırasında kaydolmasına izin vererek e-posta listenizi oluşturabilirsiniz. E-posta, birçok çevrimiçi pazarlama stratejisinin temel dayanağı olduğundan, sıcak sosumuzu e-posta listemizdeki potansiyel ve mevcut müşterilere satabilmek için bunun açık olduğundan emin olacağız.
- Terk edilmiş kasalar. Bir müşteri ödeme sayfanıza ulaştığında ve satın alma işlemini tamamlamamaya karar verdiğinde (herhangi bir nedenle olabilir), bu müşteriler için otomatik bir hatırlatma e-postası ayarlayabilirsiniz. Otomatik e-postamızı, birisi kasasını terk ettikten 10 saat sonra çıkacak şekilde ayarlayacağız, oysa mağazamız akıllarında hâlâ tazedir ve satın alma işlemlerini yeniden gözden geçirmek için daha fazla zamanları olabilir.
Şüpheye düştüğünüzde, müşterilerinizin çoğunluğu için ödünç verme sürtüşmesini azaltan seçeneklere öncelik verin.
Geri bildirim isteyin
Geri bildirim bir hediyedir, özellikle de çevrimiçi mağazanız üzerinde çalışmak için çok zaman harcıyorsanız. Taze gözler, genellikle geliştirmediğiniz alanları tespit edebilir ve mağazanızda ince ayarlar yapmak için kullanabileceğiniz paha biçilmez bilgiler sağlayabilir.
Varsayılan olarak, mağazanız şifre korumalıdır, ancak insanlara kontrol etmeleri için şifre verebilirsiniz. Şifrenizi Çevrimiçi Mağaza> Tercihler altında bulabilir (veya değiştirebilirsiniz) .
Geri bildirim alabileceğiniz diğer bazı harika yerler şunlardır:
- Dürüst ve yapıcı geri bildirimde bulunacağına güvenebileceğiniz, size yakın kişiler
- Hedef müşterilerinizin abone olabileceği alt dizinler
- Facebook grupları
- Shopify Topluluğunun Mağazam Forumu ile İlgili Geri Bildirimi
Geri bildirim için Kinda Hot Sauce’u paylaştığımda, iyileştirme için odaklanılması gereken aşağıdaki alanlardan bahsedildi:
- Ürün sayfalarımdaki metin yazarlığı, markamın kimin için olduğuna daha çok odaklanabilir (sorumlu acı sos severler).
- Birkaç kişi Hakkında sayfasının ne kadar “çekici” olduğunu ve insanların bu işletmeden satın alma isteği uyandırdığını söyledi. Pazarlamaya başladığımda bu karizmayı metin yazarlığımın ve kampanyalarımın geri kalanına taşıyabilirim.
Mağazanıza geri bildirim eklerken hem iyi hem de kötüyü bir miktar satışla alın. Alacağınız en iyi geri bildirim biçimi, işletmenizi aktif olarak pazarlamaya başladığınız zamandır.
4. Gönderimi ayarlayın
Nakliye, bir e-ticaret işi yürütürken dikkate alınması gereken en karmaşık hususlardan biri olabilir . Ürün ağırlıkları, paketleme maliyetleri, nakliye varış yerleri, taşıyıcı ücretleri ve sipariş başına potansiyel kârınız arasında, hokkabazlık yapacak çok sayıda değişken vardır.
Neyse ki, sizin için işe yarayan bir nakliye stratejisi bulmak için bunu işletmenizin benzersiz ihtiyaçlarına bağlı olarak harmanlayabileceğiniz birkaç ana yaklaşıma indirgeyebiliriz:
- Ücretsiz nakliye hizmeti sunun. İster belirli ürünlere, ister sipariş miktarlarına (ör. 50 doların üzerinde harcıyorlarsa) veya dünyanın bölgelerine uygulansın, ücretsiz gönderim, müşterilerin sizinle alışveriş yapmaları için etkili bir teşvik olabilir. Müşterileriniz adına nakliye maliyetini üstlenmeyi planlıyorsanız, bunu ürünlerinizin perakende fiyatına dahil etmeniz gerekeceğini unutmayın.
- Gerçek zamanlı taşıyıcı ücretleri alın. Shopify, kargo seçenekleri ve canlı fiyatlandırma oluşturmak için USPS ve Canada Post gibi çeşitli taşıyıcılarla gerçek zamanlı olarak entegre olur. Bu, müşterilerinizin tam olarak istedikleri hizmeti ve fiyatı seçmelerine olanak tanır. Shopify Shipping üzerinden indirimli fiyatlardan yararlanabilirsiniz .
- Sabit bir ücret alın. Sabit oranlı gönderim, ürünleriniz benzer boyutlara ve ağırlıklara sahip olduğunda en iyi sonucu verir ve bu da gerçek nakliye masraflarının tahmin edilmesini kolaylaştırır.
- Yerel teslim / teslimat teklif edin. Ayrıca yerel müşterilere, çevrimiçi siparişlerini konumlarınızdan birinde teslim alma seçeneği sunarak, her bir konum için belirli bildirim ayarlarını, teslim alma talimatlarını ve diğer ayrıntıları ayarlayabilirsiniz.
Bir gönderi stratejisi oluşturmayla ilgili daha fazla tavsiye için, E-ticaret Nakliye ve Sipariş Karşılama Başlangıç Kılavuzumuzu okuyabilirsiniz . Şimdiye kadar yaptığımız çoğu şey gibi, bunun da zaman içinde yeniden gözden geçirip ayarlayabileceğiniz bir şey olduğunu unutmayın.
Kinda Hot Sauce için, Kanada’da bulunduğundan, alabileceğiniz çeşitli yaklaşımlardan bazılarını göstermek için nakliye hizmetimizi aşağıdaki şekilde ayarlayacağız:
- Kanada ve Amerika Birleşik Devletleri’ne gönderim için 8 dolarlık sabit oran
- 30 $ veya daha fazla harcadığınızda Kanada / Amerika Birleşik Devletleri’ne ücretsiz gönderim
- Dünyanın geri kalanı için gerçek zamanlı taşıyıcı ücretleri
Shopify Hakkında Kargo: With Shopify Kargo , sen Shopify etiketler nakliye baskı ve tek bir yerden sipariş karşılama yönetmek, indirimli fiyatlardan alabilirsiniz.
Nakliye bölgelerimizi kurmak
Kargo stratejinizi Shopify’da Ayarlar> Kargo altında uygulayabilirsiniz . Burada, belirli ülkelerdeki müşterilere gönderim ücretlerinizi ayarlayabileceğiniz gönderim bölgeleri oluşturabileceksiniz.

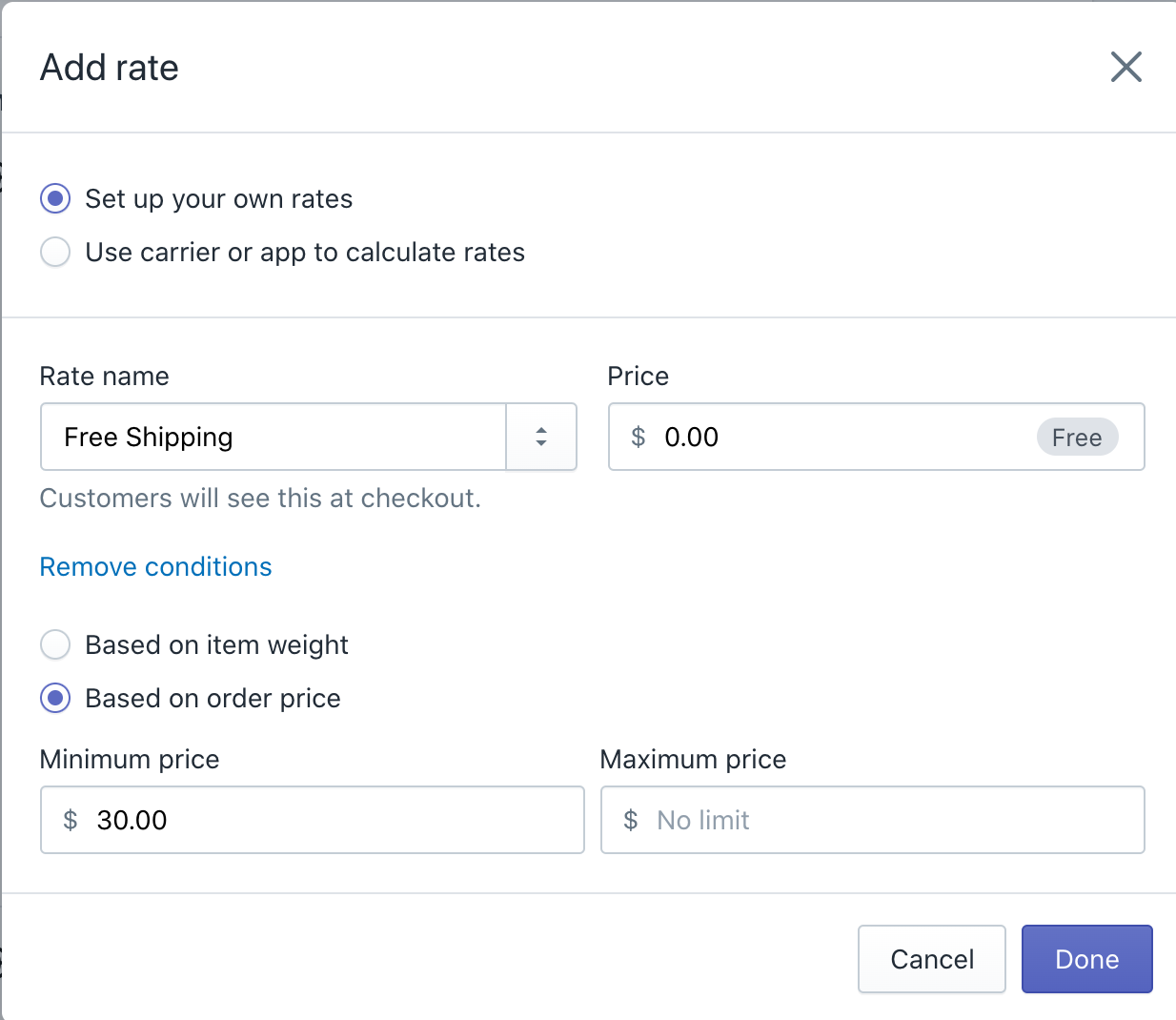
Koşullu gönderim ücretlerini belirleme
Yeni oluşturduğumuz kargo bölgesinde , belirli koşullara göre belirli ücretler oluşturmak için Ücret ekle düğmesini kullanabiliriz. Örneğin, bir siparişin belirli bir değer eşiğine ulaşması koşuluna göre ücretsiz gönderim sunabiliriz. Veya sipariş belirli bir ağırlığı aşarsa kargo oranını artırabiliriz.
Genel olarak, müşterileri siparişlerine daha fazla ürün eklemeye teşvik ederek satış başına daha fazla para kazanırken nakliye sırasında zamandan ve paradan tasarruf edebilirsiniz. Bu nedenle, müşterilerin daha fazla harcama yapması için bir teşvik olarak 30 doların üzerindeki siparişlerde (iki şişe acı sos veya üç paketli paket) ücretsiz gönderim kullanacağız.

Gerçek zamanlı hesaplanan kargo ücretlerini ayarlama
Gerçek zamanlı gönderim ücretleri, ürünlerinizi ve paket boyutlarını Ayarlar> Gönderim sayfasına eklerken girdiğiniz gönderi ayrıntılarına dayanır . Müşteriler daha sonra ödeme sırasında tercih ettikleri hizmeti ve fiyatı seçebilirler.
Bu oranları, kurye hizmeti ücretlerinin yanı sıra paketleme veya zamanınız gibi ekstra maliyetleri hesaba katacak bir işlem ücreti dahil edecek şekilde de ayarlayabilirsiniz.

5. Vergileri ayarlayın
Mal veya hizmet satan bir işletme olarak, birisi mağazanızdan her sipariş verdiğinde hükümete göndermek için vergi toplamanız gerekir (birçok yargı alanında dijital ürünler gibi bazı istisnalar geçerlidir).
Shopify, dünya genelinde varsayılan satış vergisi oranlarını kullanarak çoğu vergi hesaplamasını otomatik olarak yapmanıza yardımcı olur. Yine de, doğru miktarda satış vergisi aldığınızdan emin olmak için biraz araştırma yapmak veya bir vergi uzmanına danışmak iyi bir fikirdir.
Belirli ürünler için vergiler veya gönderim bedeli gibi bölgeniz için belirli gereksinimler varsa, varsayılan vergi ayarlarını geçersiz kılabilirsiniz.
Vergi bölgelerinizi ayarlamak için Shopify’da Ayarlar> Vergiler’e gidin . Burada isterseniz varsayılan oranları düzenleyebilir veya bölgenizde veya ürünlerinizde belirli koşullar geçerliyse geçersiz kılmalar uygulayabilirsiniz.
Kinda Hot Sauce Kanada’da faaliyet gösterdiğinden, Kanada için varsayılan vergi oranlarımızı belirleyeceğiz. Vergi numaranız varsa buraya girebilir veya daha sonra yapabilirsiniz. Analytics> Raporlar altında ne kadar vergi topladığınızı görebilirsiniz .

Bunların hiçbiri vergi tavsiyesi olarak alınmamalıdır ve vergi durumunuz hakkında emin değilseniz bir vergi uzmanına danışmalısınız. Shopify, satış vergilerinizi sizin için beyan etmez veya havale etmez.
6. Ödeme ağ geçitlerini ve ödemeleri ayarlama
Son aşamadayız! Sıradaki adım, mağazanızın ödemeleri nasıl kabul edeceğine ve bir mağaza sahibi olarak size nasıl ödeme yapılacağına karar vermektir.
Ödeme sağlayıcınızı ayarlamak için Ayarlar> Ödemeler’e gidin . Shopify, Shopify Payments ile tüm önemli ödeme şekillerini kabul etmeye başlamayı kolaylaştırdı. İşletmenizi desteklenen ülkelerden birinde yürüttüğünüz ve yasak bir işletme olarak görülmediğiniz sürece , Shopify Payments’ı tek bir tıklamayla etkinleştirebilir ve ekstra işlem ücretlerinde% 0 ödeyebilirsiniz. Ayrıca burada 100’den fazla üçüncü taraf ödeme sağlayıcısı arasından seçim yapabilir veya müşterilerinize PayPal gibi ek ödeme seçenekleri sunabilirsiniz.
Benim durumumda, işletme ve banka bilgilerimi girerek Shopify Payments için Hesap Kurulumunu tamamlayacağım . Ayrıca Shopify Payments için ayarlarımı yönetebilir ve aşağıdakiler gibi şeyler yapabilirim:
- Farklı kredi kartları (ör. Visa) ve Apple Pay ve Shop Pay gibi hızlandırılmış tek tıklamayla ödeme seçenekleri gibi sunmak istediğim ödeme seçeneklerini seçin . Shop Pay, Shopify’ın, Shop Pay özellikli herhangi bir mağazadaki herhangi bir müşterisinin gelecekteki satın alma işlemleri için ödeme bilgilerini kaydetmesine olanak tanıyan tek tıklamayla ödeme seçeneğidir.
- Birden çok para biriminde satış yapın; bu, etkinleştirirseniz fiyatlarınızı otomatik olarak müşterinin para birimine dönüştürecektir. Çoğunlukla Kanada ve ABD’de satış yaptığımız için, etkin para birimlerimize ABD doları ve Kanada doları ekleyeceğiz.
- Ödeme planınızı ayarlayın. Ödemenizi günlük, haftalık veya aylık olarak alabilirsiniz – nakit akışınız söz konusu olduğunda hepsi tercihlerinize bağlıdır.
- Fazladan bir güvenlik katmanı eklemek için CVV ve posta kodu doğrulaması gibi ekstra dolandırıcılık önleme tedbirleri arasında geçiş yapın.
- Müşterinizin banka ekstrelerinde nasıl göründüğünüzü özelleştirin. Markamızı kredi kartı ekstrelerinde müşterilerimiz tarafından tanınır hale getirmek için KINDAHOTSAUCE’yi kullanacağız.
Ürünlerinizi sattığınız para birimi Ayarlar> Genel altında ayarlanabilir . Hem ABD hem de Kanadalı müşteriler için aşina olacağı için ABD doları cinsinden satış yapacağım.
7. Mağazanızı lansman için hazırlayın
Şimdiye kadar yaptığımız tüm çalışmalarla, istersek mağazamızı şimdi açabilirdik. Biz sadece olurdu şifre korumasını devre dışı altında Online Store> Tercihler açık işareti çevirmek ve insanların ürünlerimizi satın almaya başlamak için izin son adımdır.
Aslında, canlı yayına başlamak için aceleniz varsa, aşağıdaki adımların bazılarını veya tamamını atlayabilir ve daha sonra vaktiniz olduğunda bunları tekrar ziyaret edebilirsiniz.
Ancak bu eğitimde, mağazamın yalnızca güçlü bir ilk izlenim bırakmasını ve lansman sırasında sorunsuz bir müşteri deneyimi sunmasını sağlamakla kalmayıp, aynı zamanda pazarlamaya başlamak için benim için iyi bir yer olmasını sağlayacağım.
Bununla birlikte, geçeceğimiz son adımlar şunlardır:
- Özel bir alan ekleme
- İlgili satış kanallarının kurulması
- (İsteğe bağlı) E-posta / SMS bildirimlerinizi özelleştirme
- Mağazanızı pazarlama için kurma (izleme ve analiz)
Özel bir alan ekleme
Bir alan adı satın almak, internette arazi talep etmek gibidir. Bu yüzden buna “web adresi” deniyor.
Özel bir alan, kurulum sırasında seçtiğiniz mağaza adına göre oluşturulan varsayılan URL’nin yerini alan tam markalı bir URL’dir (örneğin, yourstore.myshopify.com’u genel URL’niz olarak değiştirmek için yourstore.com’u satın alabilirsiniz).
Online Mağaza> Alan Adları altında , alanınızı doğrudan Shopify üzerinden birkaç saniye içinde satın alabilir veya alanınızı başka bir kayıt kuruluşundan aktararak mağazanıza bağlayabilirsiniz .
.Com alındığından KindaHotSauce için .shop uzantısını Shopify üzerinden satın alacağım. KindaHotSauce.shop artık mağazamın URL’si.

İlgili satış kanallarının kurulması
İşletmenizi güçlendirmek için Shopify’ı kullanmanın avantajlarından biri, çevrimiçi mağazanızın ürünlerinizi satmak için kullanabileceğiniz birçok satış kanalından yalnızca biri olmasıdır. Ürünlerinizi, müşterilerinizle bulundukları yerde karşılamak için ek satış kanallarına bağlayabilir ve aynı Shopify hesabında ürünlerinizi, envanterinizi ve raporlarınızı takip ederek işletmenizde neler olup bittiğini her zaman öğrenebilirsiniz.
Hemen hepsini bağlamanız gerekmese de, ürünlerinizi doğru müşterilerin önüne çıkarmanın yeni yollarını keşfetmeye hazır olduğunuzda bunları aklınızda bulundurmanız iyi olur.
Her satış kanalı benzersiz işletmenizle alakalı olmayacaktır, ancak aşağıda vurgulanmaya değer olanlardan bazıları şunlardır:
- Shopify POS. Bizim nokta satış çözümü yüz yüze ödemeleri kabul ve kolayca online Shopify mağazası ve envanter ile fiziksel perakende satış senkronizasyonu için.
- Sosyal ağlar. Ürünlerinizi Facebook sayfanızdaki bir Facebook Mağazası , Instagram gönderilerinizdeki ürün etiketleri , Pinterest ve daha fazlasını satabilirsiniz .
- Pazar yerleri. Alışveriş yapanların çoğu, satın alma yolculuğuna Amazon veya eBay gibi pazarlarda başlıyor .
- Google kanalı. Google, dünyadaki en popüler arama motorudur. Google kanalı ile Google Alışveriş kampanyaları yürütebilir ve ürünlerinizi Google arama sonuçlarındaki Alışveriş sekmesinde ücretsiz olarak listeleyebilirsiniz .
- Satın al düğmesi. Ürünlerinizi satmak istediğiniz mevcut bir web siteniz veya blogunuz varsa , ürünlerinizi başka bir web sayfasına yerleştirmek için Satın Al düğmesi satış kanalını yükleyerek müşterilerin onları satın almasına ve oraya göz atmasına olanak tanıyabilirsiniz. Doğrudan bir müşteriye göndermek ve doğrudan ödeme aşamasına geçmek için ödeme bağlantıları bile oluşturabilirsiniz.

Satış kanallarının yanındaki + düğmesini tıklayarak hızlı bir şekilde satış kanalları ekleyebilir veya Shopify App Store’daki satış kanallarımızın tam listesini görüntüleyebilirsiniz . Ardından, Ürün Bulunabilirliği altındaki Ürün sayfalarınızda , hangi ürünlerin hangi satış kanallarında sunulacağını seçebilirsiniz.
Kinda Hot Sauce gibi bir marka sosyal medya pazarlamasına büyük ölçüde güveneceğinden, kesinlikle Facebook ve Instagram kanallarını dikkate alacağım.
E-posta bildirimlerinizi özelleştirme (isteğe bağlı)
Shopify, müşterilerin sipariş onayları, durum güncellemeleri ve daha fazlası hakkında bilgi sahibi olmasını sağlamak için bir dizi kullanıma hazır otomatik e-posta ve SMS bildirimleriyle birlikte gelir.
Onları şimdilik yalnız bırakacağım, ancak bunları herhangi bir nedenle özelleştirmeniz gerekirse (belirli bilgileri iletmek veya markanızı daha iyi yansıtmak için) bu bildirimleri Ayarlar> Bildirimler altında düzenleyebilirsiniz .

Mağazanızı pazarlama için kurma
Pazarlama her işletme için farklıdır, ancak stratejiniz ne olursa olsun, mağazanıza trafik çekerken çabalarınızdan en iyi şekilde yararlanabilmeniz için mümkün olan en kısa sürede doğru temeli oluşturmak önemlidir.
Özellikle, yeni mağaza sahipleri için bilinmesi önemli olan hemen hemen her e-ticaret pazarlama stratejisinin temellerini ele almak istiyorum.
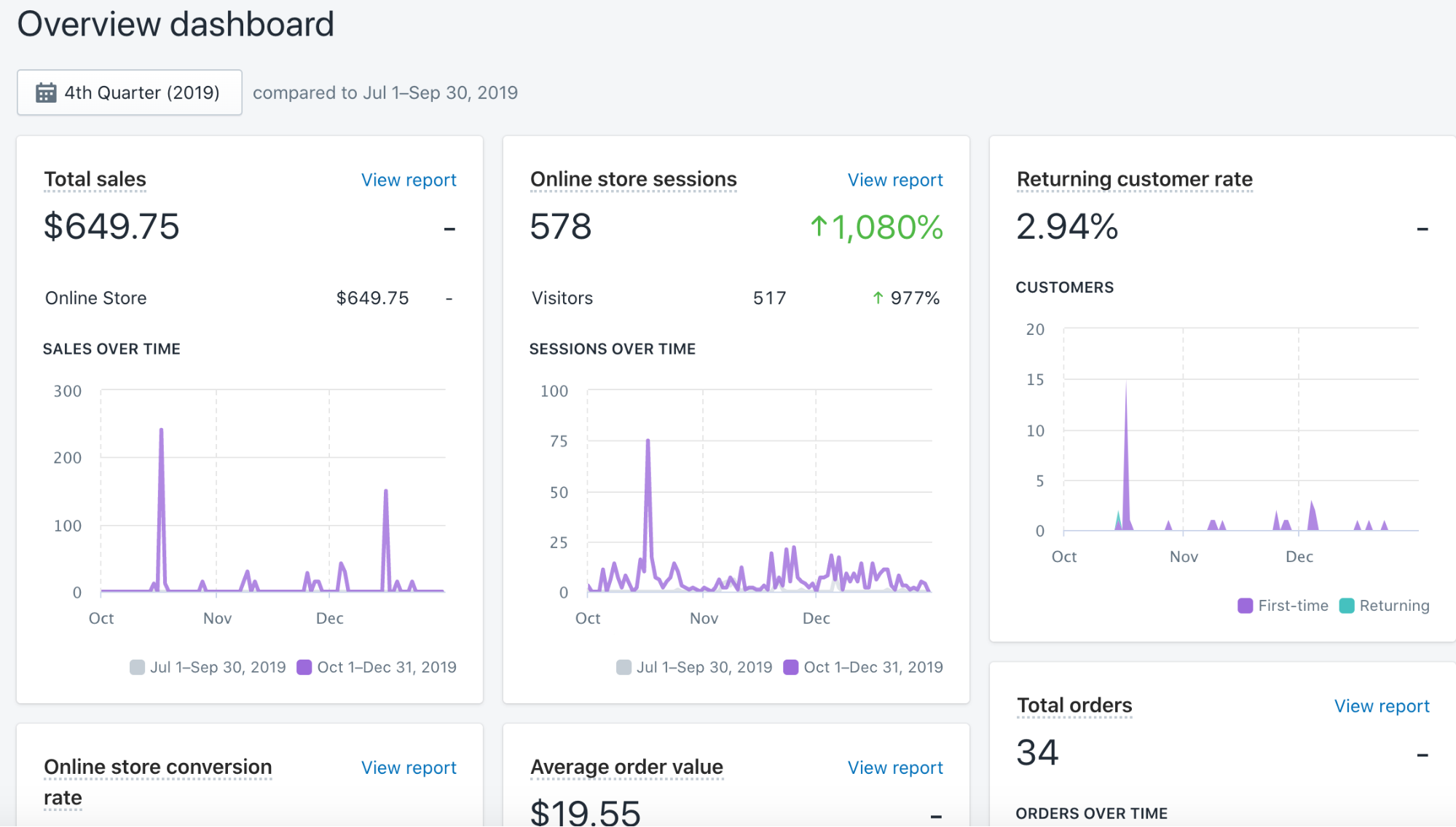
Analitik
Shopify Raporları ( Analytics> Raporlar altında ), yalnızca tüm satış kanallarınızda mağazanız tarafından oluşturulan trafiği ve satışları izlemenize yardımcı olmakla kalmaz, aynı zamanda işinizi zaman içinde geliştirmek için harika bir içgörü hazinesi görevi de görür.
Trafiğinizin ve satışlarınızın nereden geldiğini, genel çevrimiçi mağaza dönüşüm oranınızı, zaman içindeki trafiğinizi ve satışlarınızı ve daha fazlasını öğrenebilirsiniz.

Daha ayrıntılı analiz ve esnek raporlama için Google Analytics’i ücretsiz olarak kurabilirsiniz .
Facebook pikseli
Hiç bir çevrimiçi mağazayı ziyaret ettiniz mi, bir ürün olarak kabul ettiniz, ancak satın almadan çıktınız mı, sadece birkaç gün sonra bir reklamını görmek için mi? Ya da hiç duymadığınız bir işletmenin sizin için yapılmış gibi görünen bir ürününün reklamını gördünüz mü?
Bu, insanların markanızla ve web sitenizle nasıl etkileşimde bulunduğundan (sosyal medya gönderilerinizi beğenmekten satın almaya kadar) öğrenen ve zaman içinde onlara nasıl reklam verdiğinizi kişiselleştirmenizi mümkün kılan akıllı bir kod olan Facebook pikseli adı verilen bir şeyle mümkün oldu. .
Facebook pikseli, çevrimiçi mağazanıza gönderdiğiniz tüm trafikten öğrenir, bu nedenle gelecekte herhangi bir noktada Facebook veya Instagram’da reklam vermeyi planlıyorsanız, Facebook pikselinizin ayarlanması önemlidir.
Ücretsiz Facebook Pazarlama uygulamamızı kullanarak Shopify mağazanız için nasıl kurulacağına dair net talimatlar alabilirsiniz (bu işlemin işletmeniz için bir Facebook sayfası ve reklam hesabı da ayarlamanızı gerektireceğini unutmayın).
Arama motoru optimizasyonu (SEO)
Alışveriş yapanların çoğu, bir arkadaş aracılığıyla gördükleri veya duydukları bir ürünü bulmak için veya bir satın alma için karşılaştırmalı alışveriş yapıyorlarsa, satın alma yolculuklarının bir parçası olarak Google’a ve diğer arama motorlarına başvuruyor.
Çevrimiçi mağazanızın sayfalarının ve ürünlerinizin bu arama sonuçlarında görünmesine yardımcı olmak, alakalı trafiğin pasif akışlarını ücretsiz olarak oluşturabilir. Ancak, bu trafik kaynağını büyütmek zaman alır.
Ürünlerimizi ve Sayfalarımızı mağazamızda kurarken ilk kez tanıştığımız arama motoru optimizasyonu (SEO) adı verilen bir uygulama ile doğru temeli atabilirsiniz.
Mağazanızın SEO’yu aklınızda bulundurmak isteyeceğiniz bir diğer alanı, Ayarlar> Tercihler altında bulunan Başlık ve meta açıklama alanlarıdır . Kinda Hot Sauce için, insanların işletmemi bulmak için arayabilecekleri anahtar kelimelere dayalı olarak marka adımı ve işletmemin ne hakkında olduğunun bir açıklamasını dahil ettiğimden emin olmak istiyorum.
İnsanların bir ay içinde belirli bir sorguyu kaç kez aradığını ve bu anahtar kelime etrafında ne tür aramaların olduğunu tahmin etmek için Ubersuggest veya Anahtar Kelime Gezgini (Chrome uzantısı) gibi ücretsiz bir anahtar kelime araştırma aracı kullanabilirsiniz . Tahmini aylık arama hacimleri her zaman% 100 doğru değildir ve bir arama ne kadar popülerse, genellikle o kadar rekabetçi olur.
Bir arama motorunun görevinin kullanıcıya en alakalı sonuçları göstermek olduğunu her zaman unutmayın, bu nedenle işletmenizle doğrudan alakalı olan anahtar kelimelere öncelik vermeye çalışmalısınız.
En basit anahtar kelime araştırmasından bile ortaya çıkabilecek bazı temel bulguları göstermek için Kinda Acı Sosu örnek olarak alalım:
- “Orta boy acı sos” ve “hafif acı sos” sırasıyla 480 ve 40 tahmini aylık arama ile geldi. İşimin neyle ilgili olduğu ile yakından ilgilendikleri için, ana sayfa başlığımda ve açıklamamda bunları önceliklendirebilirim.
- Birçok kişi ayrıca baharatlı yiyecekler için çeşitli tarifler arar (örneğin, “çıtır çıtır kanatlar nasıl yapılır”), bu da daha sonra acı sos içeren tariflerle ilgili aramalar hakkında içerik oluşturmak için bir blog tanıtabileceğim anlamına gelir.

Buradayken, mağazamın bir bağlantısı sosyal medyada veya doğrudan mesajlarda paylaşıldığında güçlü bir ilk izlenim yarattığımdan emin olmak için bir Sosyal paylaşım görseli de ekleyeceğim .
Önerilen: Mağazanızın alakalı arama motoru sonuçlarında görünmesine yardımcı olmak için atabileceğiniz diğer adımlar için SEO kontrol listemize bakın.
8. Mağazanızı açın 🚀
Nihayet fırlatmaya hazırım! Mağazam mükemmel mi? Hayır. Ama onu pazarlayarak zaman ve para üzerine bahse girecek ve zaman içinde daha da iyi hale getirmek için aldığım geri bildirimlerden öğrenecek kadar iyi hissediyorum.
Şifre sayfamı kaldırabilir ( Ayarlar> Tercihler altında ) ve dünyaya iş için açık olduğumu söylemeye başlayabilirim.
Bu demo mağazası için yolculuk burada sona eriyor. Ama senin için daha yeni başlıyor. Başladıktan sonra işinizi büyütmenize yardımcı olacak bazı sonraki adımlar ve kaynaklar şunlardır:
Çizim Marina Verdu
Bir çevrimiçi mağaza açmayla ilgili sık sorulan sorular
Parasız bir çevrimiçi mağaza açabilir miyim?
En düşük maliyetli iş modelleri, stoksuz satış veya talep üzerine baskıdır, ancak ürünleri satmak için bir çevrimiçi mağazaya ihtiyaç vardır. Günde 1 $ gibi düşük bir fiyata Shopify aboneliği alabilirsiniz. Parasız bir iş kurmak zordur.
Para kazanmak için çevrimiçi ne satabilirim?
El yapımı ürünler, kurslar, grafik tasarım hizmetleri, özel baskılı tişörtler ve diğer giysiler, ev yapımı ürünler ve daha pek çok şeyi satabilirsiniz.
Bir çevrimiçi mağazayı nasıl başlatırım?
Shopify gibi bir e-ticaret platformunda bir çevrimiçi mağaza kurun, satmak istediğiniz ürünleri ekleyin, mağazanız için önemli sayfalar oluşturun, bir tema seçin ve çevrimiçi mağazanızı özelleştirin, kargo ayarlarınızı özelleştirin, vergi ayarlarınızı yapılandırın, ödemenizi ayarlayın ağ geçidi ve ödemeler, mağazanızı lansman için hazırlayın ve ardından mağazanızı açıp pazarlamaya başlayın.
Çevrimiçi satış karlı mı?
Evet, bugün online satıcı olmak karlı. Günümüzde tüketicilerin% 50’sinden fazlası günlük ihtiyaçlarını çevrimiçi olarak satın almayı tercih ediyor. Kâr için satış, nişinizi bulmayı, ideal müşterileri çekmeyi ve müşterilerin iyi bir kar marjına sahip ödemeye istekli olduğu bir fiyat etiketi ile pazarlama ürünlerini içerir.
Envanter olmadan bir çevrimiçi mağaza nasıl açılır?
Bir çevrimiçi mağazayı bir dropshipper olarak başlatabilir veya başlamak için envanter gerektirmeyen talep üzerine yazdırabilirsiniz.

Eğitim Serilerimiz İçin: https://digitalmarketmentoring.com/?aff=213
Bizi Youtube’dan takip ederek ayrıcalıklardan yararlanın: https://www.youtube.com/channel/UCAqk72WWxsIezQqJxEgMf1w
İnstagram Sayfalarımız: